
今回はmodels.pyとviews.pyを使って『HelloWorld』を保存するアプリを作っていこう。
Djangoのforms.pyを使ってWebアプリをつくろう
・7ステップで作るWebアプリ
- settings.pyを設定する
- models.pyを書く
- forms.pyとmodels.pyをつなげる
- views.pyで保存する処理を書く
- urls.pyとviews.pyをつなげる
- index.htmlでFormを表示させる
- 実際に『HelloWorld』を入力→保存してみる
上記7ステップでやっていきます。まず準備として次の名前でプロジェクトとアプリを作成しましょう。
・プロジェクトとアプリ名
- プロジェクト名...formproject
- アプリ名...formapp
プロジェクトとアプリの作成が分からなければ【簡単】Python/WindowsにDjangoローカルサーバーを構築する方法をどうぞ。
Step1: settings.pyの「INSTALLED_APPS」設定する
・settings.pyの「INSTALLED_APPS」に3行目を追加
INSTALLED_APPS = [
-- 他のインストールアプリ --
'formapp.apps.FormappConfig',
]・意味を簡単に説明すると...
プロジェクトとアプリをつなぐコード
Step2: models.pyにContentsモデルをつくる
from django.db import models
class Contents(models.Model):
content = models.CharField(max_length=20)
def __str__(self):
return self.content
- 4行目...Contentsというクラスを作成【テーブル】
- 5行目...contentという名前に文字列で設定【フィールド】
・def __str__ ~に注意
データを保存したときに上手くデータが保存されなくなるため
models.pyについてくわしく知りたい場合は【入門】Django/models.pyの書きかた使いかたで解説してるのでどうぞ。
Step3: forms.pyとmodels.pyのContentsモデルをつなげる
from django import forms
from formapp.models import Contents
class ContentsForm(forms.ModelForm):
content = forms.CharField(max_length=20)
class Meta:
model = Contents
fields = ("content",)
- 2行目...アプリからさっき作ったContentsモデルをインポート
- 5行目...継承するクラスにforms.ModelFormを設定
- 6行目...入力するフォームをcontentという名前で作成
- 8~10行目...MetaというクラスにContentsモデルと表示したいcontentを設定
・class Metaでmodels.pyとforms.pyをつなげると...
入力された値がデータベースに保存されるように。Metaがないとデータベースに保存されなくなる
forms.pyについてもっと学習したいなら【入門】Django/forms.pyの役割と使いかた -Windowsをどうぞ。
Step4: views.pyでContentsを保存する処理を書く
from django.shortcuts import render, redirect
from formapp.forms import ContentsForm
from formapp.models import Contents
def home(request):
model = Contents.objects.values()
form = ContentsForm(request.POST)
if request.method == 'POST':
if form.is_valid():
form.save()
return redirect("home")
else:
return redirect("home")
else:
form = ContentsForm()
return render(request, 'formapp/index.html', {'form': form, 'model': model})
- 1行目...redirectを追加する
- 2~3行目...さっき作ったContentsFormとContentsをインポートしてくる
- 7行目...Contents内の値を取得
- 8行目...ContentsFormをPOSTで取得できるように設定する
- 9~14行目...POSTで渡された情報ならフォームに入力した値が合ってるか確認して保存
- 17行目...POSTで渡されなかったらindex.htmlへ
・POSTとGET
- POST...URLに情報をつけないでWebに情報を渡すこと
- GET...URLに情報をくっつけてWebに情報を渡すこと
views.pyについてもっと知りたいなら【入門】Django/views.pyの役割と書きかたをどうぞ。
Step5: urls.pyとviews.pyをつなげる
・プロジェクトのurls.py設定
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("formapp.urls")),
]
・アプリのurls.py設定
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
Step6: index.htmlでFormを表示させる
1. formapp内にフォルダとファイルを作成
templatesフォルダ→formappフォルダ→index.htmlファイルを作成。
formapp/
└ templates/
└ formapp/
└ index.html
2. 作成したindex.htmlにコードを書いていく
<form method="post">
{% csrf_token %}
{{ form }}
<button type="submit" name="submit">送信</button>
</form>
{% for model in model %}
<p>{{ model.content }}</p>
{% endfor %}
- 1行目...methodにpostを設定すること
- 4行目...送信ボタンを押すことでPOSTとして送信
・form?model?
formとmodelはviews.pyの17行目で書いたもの。17行目のコードでHTMLとつなげフォームや値を表示することが可能
・{% csrf_token %}ってなに?
セキュリティ対策。サイバー攻撃から自動で守ってくれる機能。このコードがないとFormは全てエラーになるから必ず必要
Step7: 実際に『HelloWorld』を入力→保存してみる
- コマンドプロンプトでmanage.pyがあるフォルダまで移動
- 次のコマンドを上から実行
python manage.py makemigrations
python manage.py migrate
python manage.py runserver
- http://127.0.0.1:8000/にアクセス
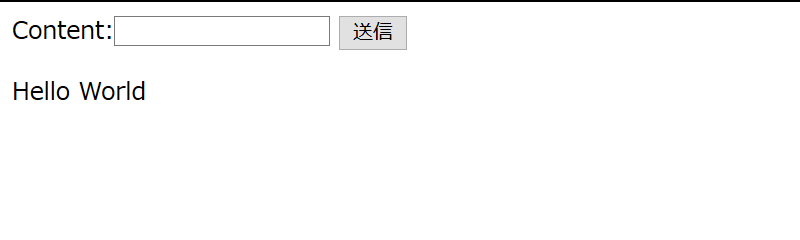
- フォームが表示されるので『HelloWorld』を入力
- 次のように『HelloWorld』が表示されてれば成功

まとめ: forms.pyで色んなアプリを作ってみよう
このフォーム処理ができるようになると、アプリを作るときに応用が簡単。フォームができればWebアプリのバリエーションがグッと上がる。
応用して質の高いアプリを作ってみよう。
【入門】Django/tests.pyの書きかたとテスト実行のやりかた【重要】