
「やっぱさ、見やすいドキュメントつくりたいよね。」
ってことで、あなたにもできるVSCodeをつかってMarkdowm→HTMLにして見やすいドキュメントをつくっていこうか。
まずはVSCodeを用意してくれ
なにはともあれ、VSCodeをダウンロードしてインストールしてきてくれ。
インストール後は、英語だが日本語化したかったらCtrl + Shift + Xで左側に拡張機能がひらくから検索で「japan」と入力、
Japanese Language Pack for Visual Studio Code
がでてくるからインストール。インストール後はVSCodeを開き直せばOK。
拡張機能で「Markdown Preview Enhanced」
さて、今回のメインである拡張機能をインストールしていく。
Ctrl + Shift + Xで拡張機能をひらき検索で「Markdown Preview Enhanced」を入力→インストールだ。そしてつぎのようなMarkdownファイルを適当に用意。
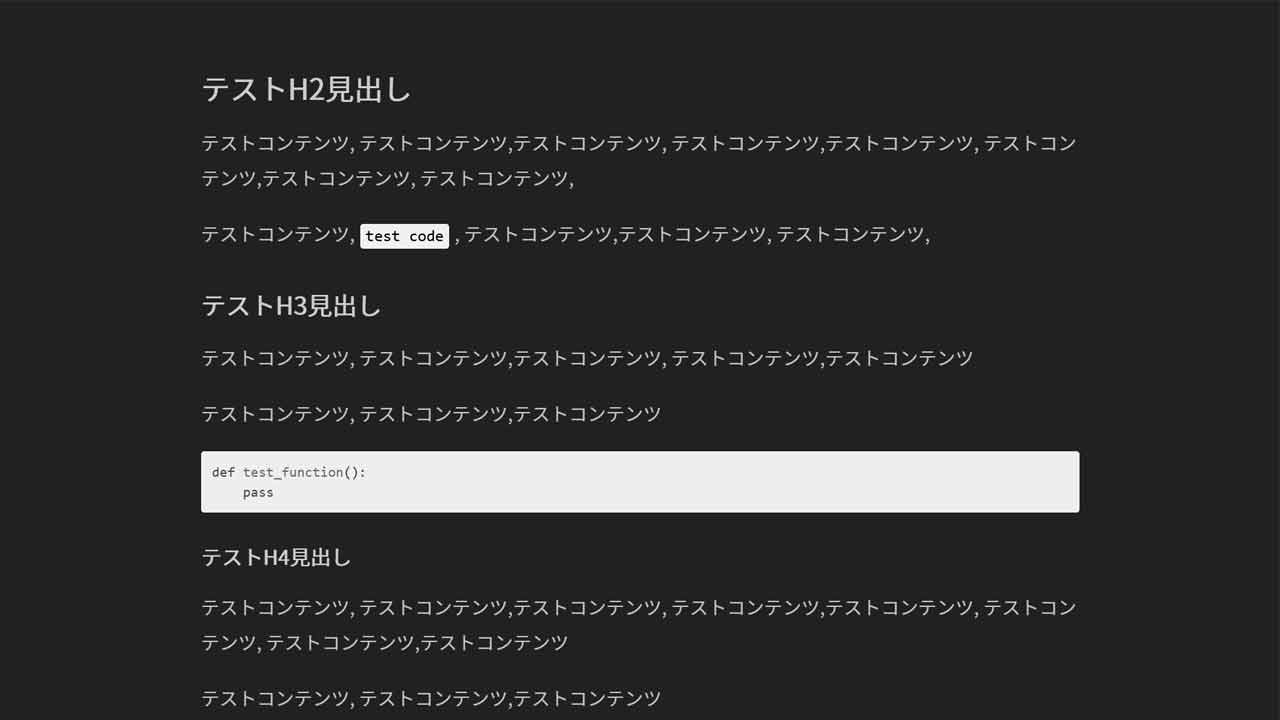
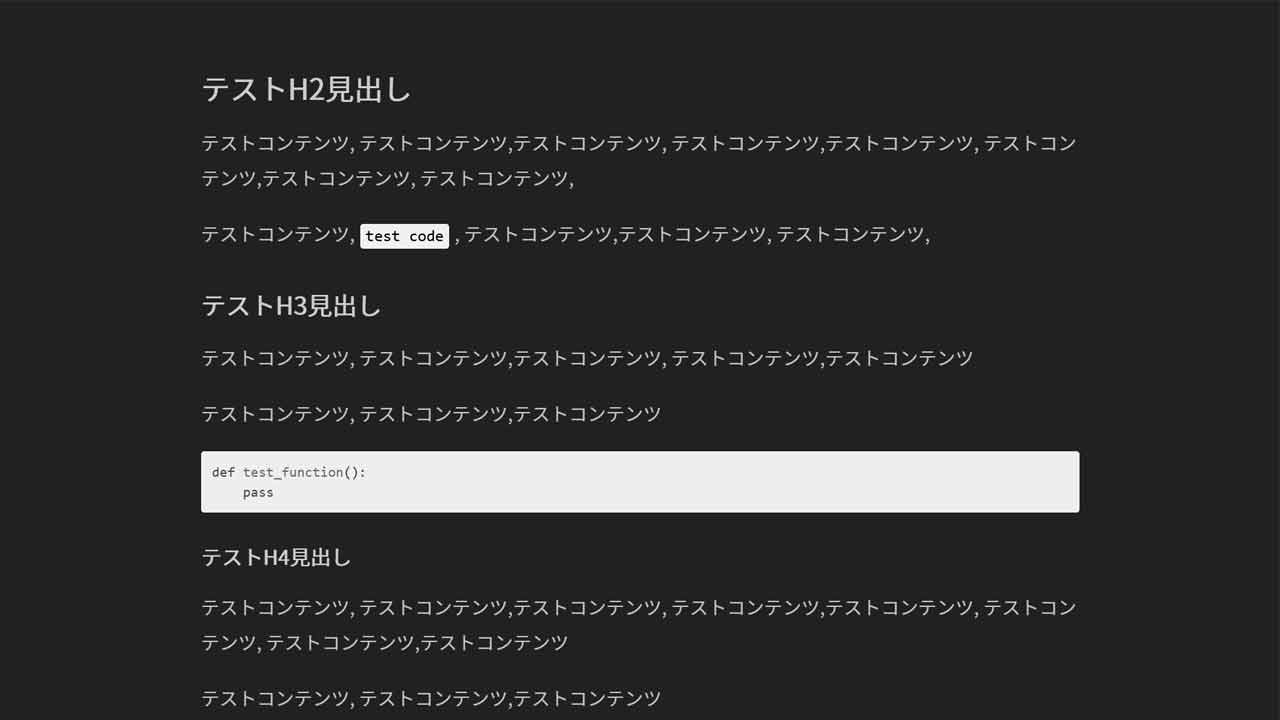
## テストH2見出し
テストコンテンツ, テストコンテンツ,テストコンテンツ, テストコンテンツ,テストコンテンツ, テストコンテンツ,テストコンテンツ, テストコンテンツ,
テストコンテンツ,`test code`, テストコンテンツ,テストコンテンツ, テストコンテンツ,
### テストH3見出し
テストコンテンツ, テストコンテンツ,テストコンテンツ, テストコンテンツ,テストコンテンツ
テストコンテンツ, テストコンテンツ,テストコンテンツ
```python
def test_function():
pass
```
#### テストH4見出し
テストコンテンツ, テストコンテンツ,テストコンテンツ, テストコンテンツ,テストコンテンツ, テストコンテンツ, テストコンテンツ,テストコンテンツ
テストコンテンツ, テストコンテンツ,テストコンテンツ
テストコンテンツ, テストコンテンツ,テストコンテンツ
そしてシンプルにCSSを編集していく
つぎはシンプルにCSSを編集していく。Ctrl + Shift + Pでコマンドパレットというもをひらき「css」と入力。
Markdown preview Enhanced: Customize CSS
を選択すると、「style.less」というファイルが開くはずだ。開けたら書いてあるCSSコードをすべて消し、つぎのコードをコピペすれば準備完了。
今回はダークテーマにしていく。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap');
.markdown-preview.markdown-preview {
font-family: 'Noto Sans JP', sans-serif;
background-color: #202124;
color: #bdc1c6;
th {
background-color: #303134;
color: #ccc;
}
a {
color: #8ab4f8;
text-decoration: underline;
font-weight: bold;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ccc;
padding: 10px 0 0 0;
}
pre {
background-color: #eee;
margin: 20px 0;
}
code {
margin: 0 5px;
}
p {
color: #bdc1c6;
font-size: 18px;
line-height: 34px;
margin: 20px 0 0 0;
}
b {
font-weight: bold;
}
strong {
color: #ba0710;
}
}
右クリック→プレビューからHTMLへポチっと
Markdownファイルをひらき、右クリック→「Markdown Preview Enhanced: Open Preview to the Side」をクリック。右側にプレビューが表示されるはずだ。
そしたらプレビューで右クリック→HTML→HTML(offline)でHTMLに変換。
変換されたファイルは、Markdownファイルと同じフォルダへ格納される
HTMLができたらつぎのようになってるか確認してみようか。

まとめ: 見やすく分かりやすいドキュメントにしていこう
紹介したCSSをそのままつかってもよし。あなた自身でCSSをカスタマイズしてもいいだろう。
カスタマイズする場合は「style.less」を編集していけばOK。
ドキュメントで見逃されがちな見やすさ。だがこんごは、あなた好みの見やすくて分かりやすいドキュメントにしていってくれ。


