
Vueはむずかしくない。むしろ管理がラクで楽しいよということをHello Worldをつくってやっていこう。
Vue.jsのインストールからローカルサーバー起動まで
まずNode.jsをいれてあることが前提だからNode.js をダウンロードしてこよう。インストールできたらVueアプリを作成していく。
1. npmでvueをインストールする
$ npm install -g @vue/cli
2. vue create [プロジェクト名]で新しいVueアプリを作成する
$ vue create hello-project
3. バージョン選択画面が出てくるのでDefault ([Vue 2] babel, eslint)を選択する
Vue CLI v4.5.13 ? Please pick a preset: (Use arrow keys) > Default ([Vue 2] babel, eslint) Default (Vue 3) ([Vue 3] babel, eslint) Manually select features
4. hello-projectディレクトリに移動しローカルサーバーを起動してみる
$ cd hello-project $ npm run serve
5. ブラウザでhttp://localhost:8080/にアクセスしサーバーが起動してるか確かめる
App running at: - Local: http://localhost:8080/ - Network: http://10.234.63.96:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
つぎの表示がでてくれば成功。

VueアプリにHello Worldを表示させる
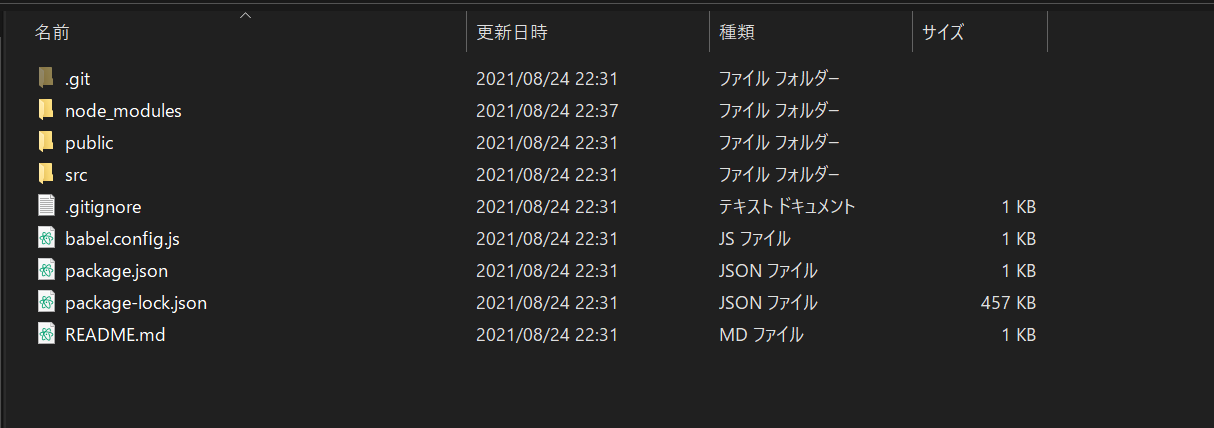
Vueアプリが作成された状態がつぎのようなフォルダ構成になってるはずだ。

まずはsrc→componentsフォルダのHelloWorld.vueをつかってHello Worldの元をつくっていこう。

HelloWorld.vueをHello Worldできるように編集していく
1. HelloWorld.vueのソースコードをすべて消し、つぎのコードを書いていこう。
/* HelloWorld.vue */
<template>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
ちなみに、タグでくくられた間にはつぎのような言語を書くことが決まっている。1ファイルに3つの言語をまとめることで管理がしやすくなってるのがVueの特徴。
- <template></template>...html
- <script></script>...JavaScript
- <style></style>...CSS
2. JavaScriptを書いていこう。Greeting: Stringの部分がHello Worldの元になる
<script>
export default {
name: 'HelloWorld',
props: {
Greeting: String
}
}
</script>
3. HTMLを書いていこう。{{ Greeting }}がテンプレートといって、さっきのGreeting: Stringの値が渡される
<template></template>{{ Greeting }}
4. CSSを書いていこう。ひかえめにフォントサイズを18pxとしておく
<style scoped>
.greeting h1 {
font-size: 18px;
}
</style>
ここまで終われば、HelloWorld.vueでの編集は終わり。つぎにsrcフォルダ内のApp.vueファイルを編集しHello Worldを表示していく。
App.vueファイルを編集しHello Worldを表示する

App.vueファイルを開くとつぎのようなコードが書かれてるはずだ。今回はコード内の<template></template>だけを編集していく。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
1. msg="Welcome to Your Vue.js App"からgreeting="Hello World"へと変更しよう。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld greeting="Hello World"/>
</div>
</template>
greetingの部分は、さっきJavaScriptで書いたGreeting: Stringの部分だ。HTMLでは小文字しか認識しないため、Greeting→greetingになおして設定する。
2. 最後にコマンドプロンプトを開いてつぎのコマンドを入力しよう
$ cd hello-project $ npm run serve
3. つぎの表示がでたらさっきと同じようにhttp://localhost:8080/へアクセスする
App running at: - Local: http://localhost:8080/ - Network: http://10.234.63.12:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
画像のようにHello Worldの表示ができてれば成功だ。

greeting="Hello World"の部分は、greeting="Hello Vue"などに変えれば表示が変わるからためしてみるといい。
まとめ: Vueはむずかしくない。むしろ管理がラクで楽しいよ
やってきてわかると思うが、VueはHTML、CSS、JavaScriptを1つにまとめて管理できるおかげでめっちゃくちゃ管理がラク。
管理もラクな上に、コンポーネントという考えかたで使いまわしができるように設計できる。やればやるほど、開発スピードも速くなるだろう。
ぜひこれを機にVueで開発してみてくれ。


